PO connect-4

Some of this project's code is in Dutch (commit messages, documents etc.), along with the whole website. This was originally a school project, but I'm going to keep maintaining this project during my exams and summer break
Planned features:
- working connect 4 game
- client-server connection with socket.io
- account creation
- anonymous accounts
- invite links
- safe password authentication
- play against the computer
- follow people/add as friend
- game rating like on chess.com
- rest api that handles all of this instead of some janky solution
- Messages
- Multiple game modes
- Themes
- Animations
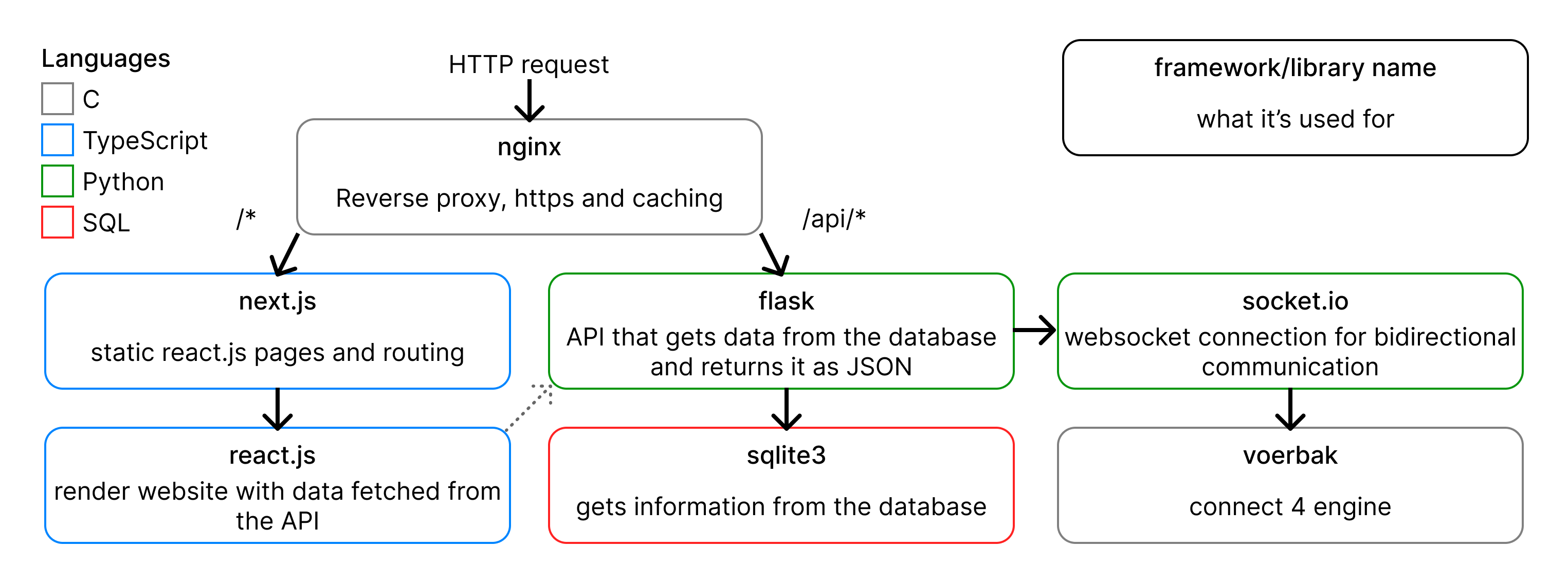
Used libraries and frameworks:
- Flask for the REST API
- ReactJS to create the website
- NextJS for static react pages and html page routing
- socket.io for bidirecitonal communication during a game
- SQLite for the database
- nginx for serving static files generated by nextjs, caching and reverse proxy
A design prototype of the website can be found on Figma. The api documentation can be found in api/readme.md.

other readme's
setup
To set up this project you'll need to install npm and pip dependencies, pull all git submodules and compile voerbak and the sql extensions.
I haven't figured out how to run this project on Windows, so please install WSL if you want to run this yourself on Windows. The distro you choose doesn't matter, though package names in ./configure may vary if your distro doesn't use the apt package manager.
automatic setup
using ./configure (debian/ubuntu)
This script might also work on other distro's using the
apt package manager. To start the setup process you only
need to run the following command:
./configureThe script calls sudo and apt install so some password input/manual confirmation is required, but most of the install should be automated.
manual setup (other distro's)
If your disto doesn't use the apt package manager, you
can still run this project by following these steps:
git clone https://github.com/lonkaars/po-4-op-een-rij- Make sure you have python (with pip and venv) installed.
- Make sure you have nodejs (with npm) installed.
- Make sure you have nginx installed.
- Make sure you have make and the gnu c compilers gcc installed (most distro's will have these by default).
- Install typescript, react-scripts and yarn:
npm i -g typescript yarn - Create a new python virtual environment and install pip modules:
python -m venv venv source venv/bin/activate pip install -r requirements.txt - Install node modules:
yarn - Build voerbak:
cd voerbak make - Download submodules:
git submodule init git submodule update - Initialize database and build SQL extensions:
cd database ./init_db.sh make
How to start
In order to start this project you'll need three terminal windows to start the flask server, react server, and nginx seperately:
# term 1
source venv/bin/activate
python3 api/main.py
# term 2
yarn dev
# term 3
sudo nginx -c $PWD/nginx.conf
# if nginx can't run as the user nobody, try running the following command and restart nginx:
# this command is also in ./configure
sed "s/user nobody/user $(whoami)/" -i nginx.conf


