diff options
| author | UnavailableDev <69792062+UnavailableDev@users.noreply.github.com> | 2023-02-15 21:59:19 +0100 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-02-15 21:59:19 +0100 |
| commit | ea92d6b0094f47e1e1c1b449a71f865c59191c59 (patch) | |
| tree | 575fa7db9831e8de1a2fc7da5a6fdd8309ad4388 | |
| parent | 3effd308a5140ef10a64e9e256f2efbe79d53841 (diff) | |
| parent | 63992d206a7a1fdc194ecdd294634e1e4cca4541 (diff) | |
Merge branch 'master' into master
| -rw-r--r-- | docs/architecture.md | 54 | ||||
| -rw-r--r-- | docs/research.md | 90 |
2 files changed, 98 insertions, 46 deletions
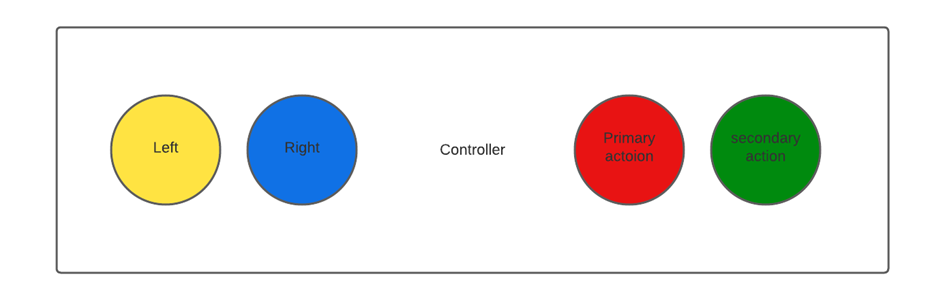
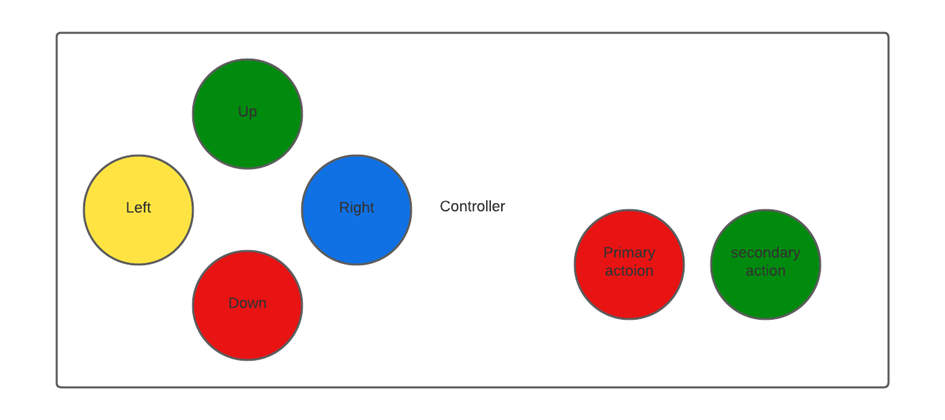
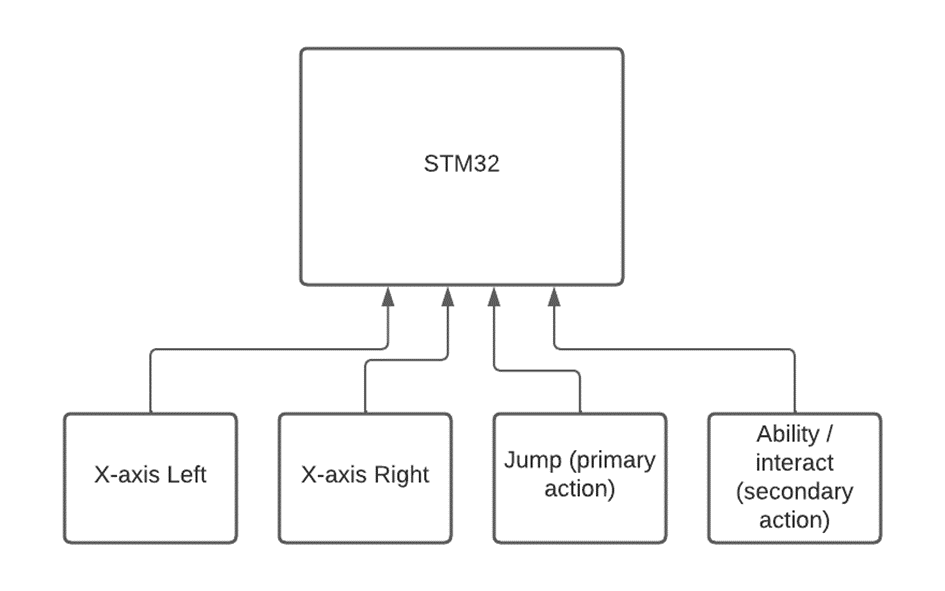
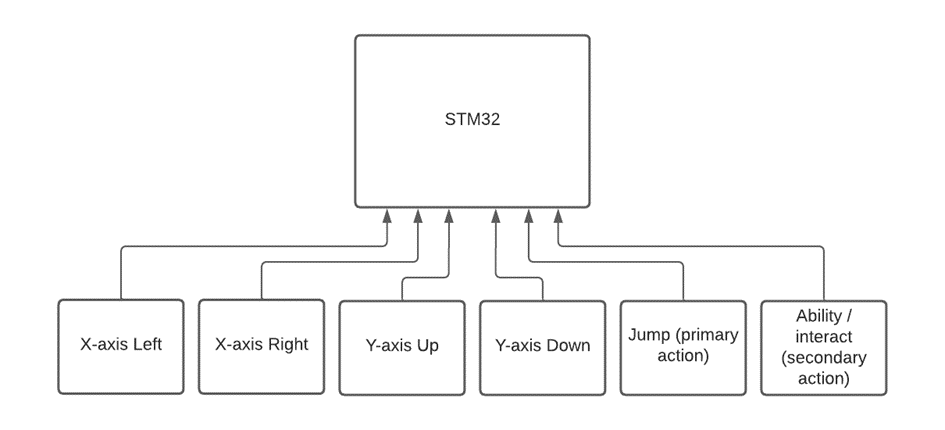
diff --git a/docs/architecture.md b/docs/architecture.md index 8daa7e4..0610d90 100644 --- a/docs/architecture.md +++ b/docs/architecture.md @@ -11,47 +11,52 @@ Important notes: # Game controllers ## Input + The playable character has 4 actions that it can perform: -- movement on the x-axis (left / right) -- jump -- ability / use -To perform these action there will be 4 buttons for the user to use. + +- horizontal movement +- aiming +- jump +- ability / use + +To perform these action there will be 6 buttons for the user to use. A joystick is not needed for the movement because the movement is not complex, so button fulfill this. The layout will be as follows: - + ## Input handling: + The hardware consist out of a microcontroller and a FPGA. The microcontroller will process the game logic. For this reason the input will be handled by the microcontroller as this will improve playability (stated in research). -The controller will have four buttons, so 4 data pins are needed on the microcontroller plus a ground and 3.3V or 5V pin. -In total there are 6 pins needed. -If the game is going to be played by 2 person, there are 4 more data pins needed so 8 data pins for both controllers. +The controller will have six buttons, so six data pins are needed on the microcontroller plus a ground and 3.3V or 5V pin. +In total there are eight pins needed. +If the game is going to be played by 2 persons, there are six more data pins needed so 8 data pins for both controllers. For data transfer between STM32 and FPGA there are 4 pins needed at maximum (SPI for instance). The STM32 will be used and most STM32 boards have enough I/O pins for our needs. The STM32 F030 and F091 provided by Avans both have 15 digital pins and 6 analog pins. The buttons will be connected as follows: - + To implement the input in the game, the input should be checked at the start of each game cycle. In this case there are no interrupts needed. # STM32 software + The game engine will be designed to support 2D games. The engine will use a state machine to manage game states and transitions between them. The state machine will be implemented using a finite state machine (FSM) design pattern. The engine will also include support for handling user input, game logic, and sound. FSM is a useful tool for managing game states and transitions. A game can have many different states, such as a title screen, a level selection screen, a loading screen, and various gameplay states. Each state represents a particular configuration of the game, with different sets of variables, objects, and logic The state machine will be designed with the following states: -1. Initialization: The initialization state will be responsible for initializing all game-related variables and subsystems, including the FPGA-based picture processing unit. -2. Title Screen: The title screen state will display the game's title screen and wait for user input to start the game or access the options menu. -3. Options: The options state will allow the user to configure game settings, such as sound and graphics options. -4. Game Play: The game play state will be responsible for running the game logic and updating the game state. -5. Game Over: The game over state will display the game over screen and wait for user input to restart the game or return to the title screen. - +1. Initialization: The initialization state will be responsible for initializing all game-related variables and subsystems, including the FPGA-based picture processing unit. +2. Title Screen: The title screen state will display the game's title screen and wait for user input to start the game or access the options menu. +3. Options: The options state will allow the user to configure game settings, such as sound and graphics options. +4. Game Play: The game play state will be responsible for running the game logic and updating the game state. +5. Game Over: The game over state will display the game over screen and wait for user input to restart the game or return to the title screen. # PPU @@ -256,9 +261,6 @@ Important notes: --> -[nesppuspecs]: https://www.copetti.org/writings/consoles/nes/ -[nesppudocs]: https://www.nesdev.org/wiki/PPU_programmer_reference -[nesppupinout]: https://www.nesdev.org/wiki/PPU_pinout [custompputimings]: https://docs.google.com/spreadsheets/d/1MU6K4c4PtMR_JXIpc3I0ZJdLZNnoFO7G2P3olCz6LSc # APU @@ -274,6 +276,7 @@ The Audio Processing Unit (APU) is programmed on the FPGA, here it will produce These signals will be generated using PWM, this allows a digital signal to act as an analog signal. Using this method it is theoretically possible to create all of the aforementioned signals.  + This figure shows an example signal (in blue), created by the FPGA. and the corresponding analog signal (in red). In order to generate a audio signal from a note, we need a few things: @@ -298,3 +301,18 @@ for (i = 0; i < toneLength; i++){ } ``` This output can then be converted to a PWM signal using known methods or existing solutions as described in the beginning of this chapter. + +# Level design + +To create sprites the program to be used is aseprite, aseprite exports their +sprite palette and puts them in our 2d map editor. For creating 2d levels were +using Tiled as our 2d map editor. With this software, we can create and export +our maps with our preferred technique. Indexed tilemaps are the technique we’re +using to export our levels from the microcontroller to the FPGA. + + + +To index tiles from the tilemap, 10 bits will be used for both the foreground +and background layers of the PPU. This means that the global tilemap can fit up +to 1024 tiles in total, each being 16x16 pixels (the example uses 4x4 tiles for +illustration purposes). diff --git a/docs/research.md b/docs/research.md index d153143..a7a6dcb 100644 --- a/docs/research.md +++ b/docs/research.md @@ -99,6 +99,11 @@ int main() { while(1) loop(); } ``` + +[nesppuspecs]: https://www.copetti.org/writings/consoles/nes/ +[nesppudocs]: https://www.nesdev.org/wiki/PPU_programmer_reference +[nesppupinout]: https://www.nesdev.org/wiki/PPU_pinout + # Generating audio signals In order to generate sound for this project, a few possibilities exist (see chapters below) @@ -148,45 +153,66 @@ It is useful to generate a few different types of signals like: - sawtooth waves - random noise -# level editing +# Level editing For the project retro game-level design is an important part to make the game alive. That’s why research is needed to look for different ways of designing a retro game. There are a lot of ways to make a 2d level but because where using an microcontroller and an FPGA the options are limited. That’s, why the first subject, is pictures. secondly, indexes and lastly software sources. -## pictures -if a level is made there is a possibility that it can be exported as a picture. You can use that picture format and decode it in the microcontroller then send it to the FPGA that sends that data through the VGA. the problem with this method is that a lot of data is needed to save a whole level (640 * 480 pixels) but different formats can have a large impact. For a better reference picture below. - +## Pictures + +If a level is made there is a possibility that it can be exported as a picture. +You can use that picture format and decode it in the microcontroller then send +it to the FPGA that sends that data through the VGA. the problem with this +method is that a lot of data is needed to save a whole level (640 * 480 pixels) +but different formats can have a large impact. For a better reference picture +below. + + ### PNG + PNG (Portable Network Graphics) is a lossless image compression format. Resulting in high-quality images that preserve all of the original data. Additionally, PNG supports a wider range of color depths, including 24-bit RGB and 32-bit RGBA (which includes an alpha channel for transparency), making it well-suited for images with a large number of colors or images that require transparency. + ### BMP + BMP is a simple, uncompressed image format that provides good performance and easy access to pixel data. It's a good choice for applications where memory usage is not a concern and quick read times are important. + ### TIFF + TIFF (Tagged Image File Format) is a flexible, adaptable file format for handling images and data within a single file, by including the header tags (size, definition, image-data arrangement, applied image compression) defining the image's geometry. TIFF supports a wide range of color depths, including black and white, grayscale, and full color (24-bit RGB and 32-bit RGBA), and is commonly used in printing, pre-press, desktop publishing, and professional photography. Unlike PNG, TIFF does not have built-in support for lossless compression and is typically used for high-quality, high-resolution images that need to be edited or processed in some way. + ### TGA + TGA is a lossless image format that supports a wide range of features, including alpha channels, gamma correction, and RLE compression. It's a good choice for applications where image quality is a priority and memory usage is not a concern. + ### JPEG + JPEG (Joint Photographic Experts Group) is a commonly used image compression format that uses lossy compression to reduce the file size of digital images. It is well-suited for compressing photographic images and images with smooth color gradients, but may not perform as well with images that have sharp transitions or large areas of solid color. JPEG is widely used for images on the web, as well as for digital photos, because of its efficient compression and support for a wide range of color depths, including 8-bit grayscale and 24-bit RGB. -### decode API +### Decode API + To make sure there is a way of decoding the picture data I found an API that could handle it. MagickCore API is a low-level interface between the C programming language and the ImageMagick image processing libraries. [imagemagick](https://imagemagick.org/script/magick-core.php "imagemagick") -### conclusion +### Conclusion In conclusion do i think that BMP is the best choice. But there are a lot of ways for using a picture format in a project but our main problem with using pictures is that a lot of memory is needed to save the data. Additionally, the time to make a decode function could be significant and complicated because the color depth plays a big part and understanding the API can take a lot of time that’s why this option is not ideal. -## indexes -indexes is another way of using tiles and colors at a 2d level. With this method, you have a fixed color palette for example 4 colors and a fixed total of tiles. different tiles have numbers going from 0 to N meaning total tiles available and colors going from 0 to N. - +## Indexes + +Indexes is another way of using tiles and colors at a 2d level. With this method, you have a fixed color palette for example 4 colors and a fixed total of tiles. different tiles have numbers going from 0 to N meaning total tiles available and colors going from 0 to N. + + in the picture, you can have a better understanding of how indexes work. ### Data the color palette is saved on the FPGA with the different tiles. While the microcontroller makes the levels and sends the indexed tiles to the FPGA. - + + +### Conclusion -### conclusion This method of creating levels splits the memory between the FPGA and the microcontroller. Additionally, the complexity behind the program is smaller while still giving a lot of freedom with level creation. # Software sources + There are a lot of ways of creating tiles and sprites for pixel art. Underneath is a representation of my findings. For making 2d maps is Tiled the program that is going to be used in our project @@ -205,48 +231,56 @@ There are a lot of ways of creating tiles and sprites for pixel art. Underneath # Input + The playable character has 4 actions that it can perform: -- movement on the x-axis -- jump -- ability / use + +- horizontal movement +- aiming +- jump +- ability / use To control these actions there has to be at least 4 inputs. These can either be a button or joystick. The actions can be done as follows: -| Action | Button | Joystick | -| ------ | ------ | -------- | -| Movement x-axis| x | x | -| Jump | x | | -| Ability | x | | +| Action | Button | Joystick | +| -------- | ------ | -------- | +| Movement | x | x | +| Aiming | x | x | +| Jump | x | | +| Ability | x | | ## Handling -A joystick requires an ac input port. -A button can use both a ac and dc input port. -So the hardware needs to have both an ac input and a dc input, if a button and a joystick are used. -The input can be handled by either the FPGA(stm32) or microcontroller (STM32). + +A joystick requires an analog input port. +A button can use either an analog or digital input port. +So the hardware needs to have both an analog input and a digital input, if a button and a joystick are used. +The input can be handled by either the FPGA or microcontroller (STM32). The microcontroller has the possibility to run multiple task simultaneously if needed. The FPGA code contains multiple entities. Data transfer between these entities takes at least one clock cycle. If there are multiple entities the delay will increase and decreases the playability of the game. ## Conclusion + For gameplay reasons it is recommended to have the input handling as close as possible to the game logic unit. This will decrease the delay between the user-input and onscreen gameplay. +<!-- we're using DMA to control the PPU and APU (?) and this section seems non-specific to the controller and input communication # Microcontroller FPGA communication The hardware of the game consist out of a microcontroller(stm32) and a FPGA(basys3). The hardware components needs to communicate with each other. For this a protocol is needed. See table 1 for a comparison of possible protocols: -| Protocol | UART | I2C | SPI | +| Protocol | UART | I2C | SPI | | -------- | ----- | ---- | --- | -|Number of lines | 1/2 | 2 | 4 | -|Duplex | Half-duplex | Half-duplex | Full-duplex | -|Data transfer speed | Upto 5mbps | Upto 3.4Mbps – 5Mbps | Default at 50Mbps. Upto 100Mbps | -|Speed | Slowest | Faster than UART | Fastest | +|Number of lines | 1/2 | 2 | 4 | +|Duplex | Half-duplex | Half-duplex | Full-duplex | +|Data transfer speed | Upto 5mbps | Upto 3.4Mbps – 5Mbps | Default at 50Mbps. Upto 100Mbps | +|Speed | Slowest | Faster than UART | Fastest | There are only two devices that has to be connected. Complexity and master/slave amount are not relevant for this purpose. If there are multiple entities the delay will increase and decreases the playability of the game. ## Conclusion It is recommended that SPI will be the communication protocol because of the data transfer speeds. The is a lot of data transfer between the microcontroller and FPGA. +--> |